


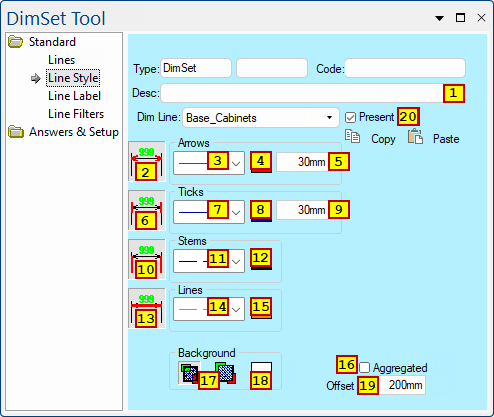
Any controls on this page which can be accessed with a formula are marked with a reference number.
To view the variable name, hold your mouse over the control or click on  the control to look up the reference in the table below.
the control to look up the reference in the table below.
For more information on other pages or categories, simply click on the area of interest.
To find out what this property page is used for, see discussion on Line Style under Drawing Tools.
| Ref | Variable Name |
|---|---|
| 1 | Desc |
| 2 | HasArrows (see Note 1 below) |
| 3 | StyleArrows and WidthArrows (see Note 2 below) |
| 4 | ColorArrows |
| 5 | LengthArrows |
| 6 | HasTicks (see Note 1 below) |
| 7 | StyleTicks and WidthTicks (see Note 2 below) |
| 8 | ColorTicks |
| 9 | LengthTicks |
| 10 | HasStems (see Note 1 below) |
| 11 | StyleStems and WidthStems (see Note 2 below) |
| 12 | ColorStems |
| 13 | HasPen (see Note 3 below) |
| 14 | PenStyle and PenWidth (see Note 2 below) |
| 15 | PenColor |
| 16 | IsAggregated |
| 17 | IsTransparent |
| 18 | BkColor |
| 19 | DimOffset |
| 24 | IsPresent |
Middleware routing for all DimensionLine properties have Lookup & SetValue access to all subproperties per line.
Many tool pages will have import/export variable names but not necessarily have middleware access available for those names. These include buttons and colours which do have named variables as well e.g. for ticks, we have a button “hasarrows” and the colour is “colorarrows”. In lots of places where middleware variables are defined, these names are also used in the import/export of the properties with those names - shown below.
Style and Width are controlled by the same drop list, as shown.
In this example, a different Style is selected for each of the following.
In this example, a line is present (haspen).